В этой статье мы рассмотрим особенности и «фишки» формата дизайна WEB — design 3.0, а также каснемся немного истории дизайна сайтов.
Итак, немного истории.
В самом начале, когда только появились первые сайты, конечно же никакой речи о каком то дизайне и не было. Первые сайты в основном были в формате предоставление текстовой информации. Далее, верстальщики научились добавлять картинки на сайт. И началась эпоха дизайна 1.0 Такие сайты использовали табличную верстку, которые не всегда правильно отображались на мобильных. Ну и, собственно, в этом не было никакой необходимости.

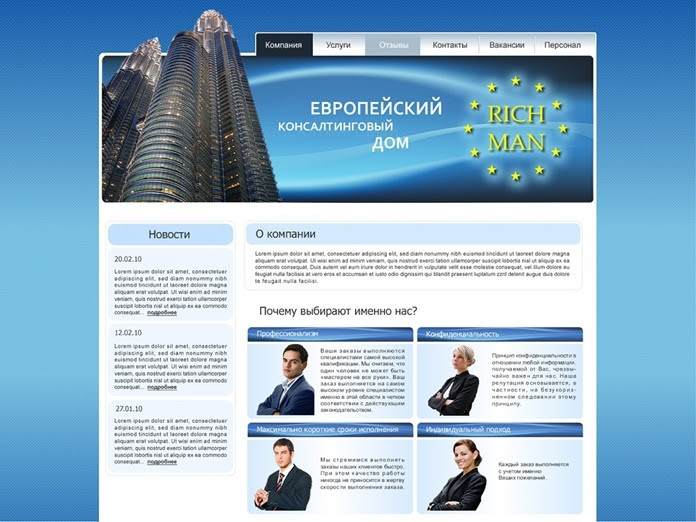
Но после того, как появилась технология построения используя сетки, настала новая пора веб дизайн 2.0. Он отличался тем, что можно было красиво по сетке расставить элементы и блоки, которые отлично перестраивались на мобильных экранах. Очень большую роль сыграла технология bootstrap. Правда был и минус. Большинство сайтов были похожи друг на друга, так как использовались почти одинаковые решения. Менялись только цвета, и расположение элементов. И на сегодняшний день, большинство сайтов выглядит одинаково, так как используют практически одни и те же решения.

WEB дизайн 3.0
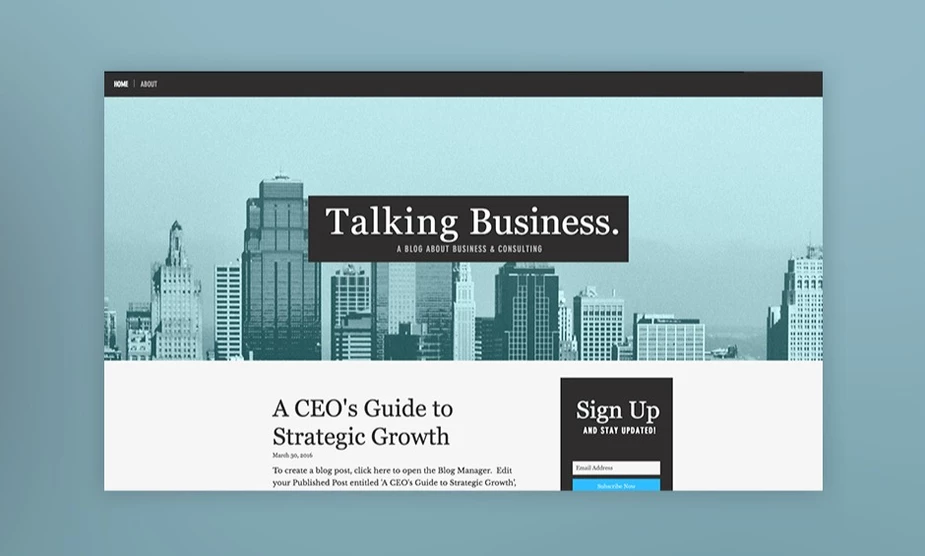
Безусловно, дизайнерам такая ситуация не очень нравилась. И с переходом большинства глянцевых журналов и интернет, а как вы знаете они и являются движущей силой дизайна, началась новая эпоха дизайна. Современные сайты отличаются следующими особенностями, которые безусловно взяты из печатных изданий:
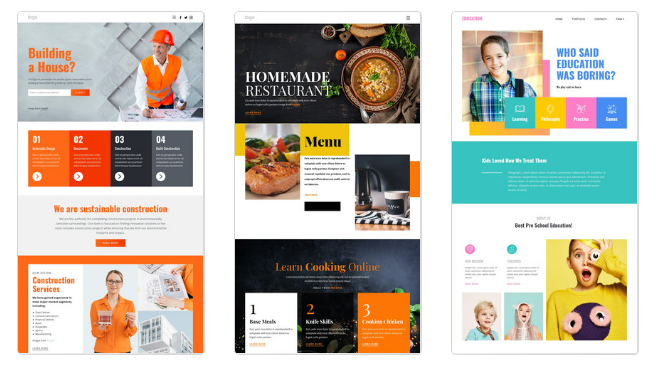
- Свобода в позиционировании. Картинки, блоки, текст располагается свободно, в любом месте сайта. Он не обязательно должен соответствовать строгим вариантам расположения. Творчество на первом месте))
- Перекрытие элементов. Сюда же можно отнести наложение элементов друг на друга, а также перекрытия геометрическими фигурами. Интересные решения, которые выделяют информацию.
- Графические рисунки, и авторские фотографии. Графический контент должен подчеркивать информацию на странице. Все более обширно применяется графика без фона.

Конечно это очень позитивные изменения, так как важно помнить, что современность так или иначе будет связана с творчеством и самовыражением. И как раз новая эпоха веб дизайна 3.0 сюда отлично вписывается.
Так что творите друзья! Индивидуальность это плюс!!!!